[WordPress] プラグイン&本文変更不要!表を横スクロール対応にする方法
2018/04/07
スマートフォン用に大きな表をスクロールして表示できるようにする方法です。本文には一切手を加えないので、すでに運営中のサイトでも手間なく変更することができます。
横スクロールの必要性
スマートフォン用表示に対応したサイトでは、縦スクロールだけで本文を読み進めることができるようになっていることと思います。このサイトもそうなっています。
でも表については都合が悪いです。横方向に大きい表だとうまく表示することができません。文字を小さくすれば見にくいし、細かく改行すると読みにくい。画面を横に向けてもらえばいいんでしょうが、縦のままでも見やすくした方が親切です。
そこで表だけは横スクロールできるようにして、見やすく表示しましょう。
どんな表示になるか
まずは通常状態。
table {
width: 100%;
}
だけを指定して横幅が収まるようにすれば、表の中の文章を勝手に改行して横幅が収まるようにしてくれます。ただ、文量が増えてくると改行が増えて読みにくくなりますね。使っているテーマによっては、さらに多くなると表が切れてしまいます。Stinger7ではこうなりました。
こうなるとスマートフォン上で縦のまま表全体を見ることはできません。画面を横にするしかなくなります。あるいはこのサイトを閉じて他のサイトに行ってしまうかもしれません。
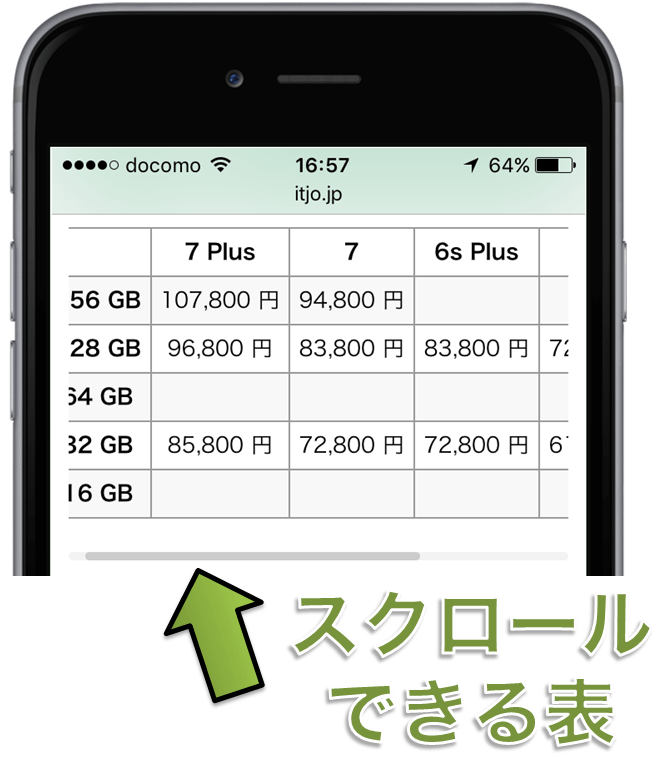
今回の変更を入れるとこんな風になります。
勝手に改行することがなくなり、表が大きい場合には横スクロールして他の項目を表示できるようになります。横方向に小さい場合にはスクロールバーは表示されません。
変更方法
WordPressの「テーマの編集」で、style.css と functions.php に追加記述します。
CSS の変更
まず、style.css に以下を追記して、scroll-box クラスをスクロール可能にします。
(Stinger7は元々scroll-boxの設定があるので、white-space に関する部分だけでOKです)
.scroll-box {
overflow: auto;
margin-bottom:10px;
white-space: nowrap;
}
.scroll-box::-webkit-scrollbar {
height: 5px;
}
.scroll-box::-webkit-scrollbar-track {
border-radius: 5px;
background: #F3F3F3;
}
.scroll-box::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #CCCCCC;
}
@media only screen and (min-width: 414px) {
.scroll-box {
white-space: normal;
}
}
「overflow」を auto にして必要に応じてスクロール可能にし、半角スペースを適宜改行に変更するかを決める「white-space」を nowrap(改行にしない)にしています。ただ、これだとPCでも改行されるようになってしまうので、画面幅が 414px 以上なら改行するようにしています。タッチパネルでは横スクロールしやすいですが、マウスがメインのPCでは横スクロールしづらいですからね。
2~4番目の項目はスクロールバーに関するものなので、色などは適宜変更してください。この設定の色は上の画像と同じ(グレー)です。
functions.php の変更
次に functions.php に以下を追記します。
/* 表を横スクロールできるように変更 */
function table_scroll_func($content)
{
$search = array('<table', '</table>');
$replace = array('<div class="scroll-box"><table', '</table></div>');
return str_replace($search, $replace, $content);
}
add_filter('the_content', 'table_scroll_func');
本文中の「<table」「</table>」の前後にタグを追加して、表全体を scroll-box クラスの div で覆います。すべての投稿のすべての本文が対象なので、すべての表が一括して横スクロール対応になります。
add_filter は表示内容を変更しますが、WordPressシステム上の投稿内容は変更しないので書き方は今まで通りで大丈夫です。投稿を表示するときに勝手にdivタグが追加されるようになります。
まとめ
自分のサイトをスマートフォンでもこまめに確認していないと、こういう問題が起きていることに気づきにくいですね。最近iPhone 6(4.7インチ)からiPhone SE(4インチ)に替えて画面が小さくなったので、この問題に気づけました。表によってはiPhone 6でも右端が見えなくなっていたようです。
最小限の手間で見やすいサイトにしていきましょうね!