HTMLベースのサイトからWordPressに移行した方法
2018/06/04
このサイトは、AutoHotkeyで作ったHTML吐き出しソフトによる素のHTMLサイトから、WordPressベースのサイトに徐々に移行しつつあります。6/19から作業を始めましたが、全部一気に準備してガッと移す気合いが出なかったので、サイトからブログに少しずつ移行するという奇妙な状況になっています。
HTMLサイトからWordPressに移行するのに実践している方法を紹介します。
目次
WordPressに移行した理由
WordPressに移行した理由です。興味がない人は飛ばしてください。
このサイトは2003年7月25日から運営しています。まだ高校生でした。今調べるとWordPressの初版は2003年5月なのですでに存在していたわけですが、当時の私はそんなことは知らず、適当なWebオーサリングツール(Adobe GoLiveとか)を使っていました。普通のHTMLサイトですね。
その後長い休止期間を経て2010年8月に復活。この時はHTMLをほぼ手打ちしていました。ですがWebサイトを作る場合、ヘッダ/フッタやメニューなど固定部分を作らないといけません。コピーしていたのでは、ページを増やす度に全ページに貼り付け直さないといけませんね。昔ならフレームタグなんて方法もありましたが(実際使ってました)、今は固定ページにすべきですよね。phpで動的にとかもアイディアとしてはありましたが、新しい言語を勉強する気になれなかったので、当時すでにハマっていたAutoHotkeyで「すべてのhtmlの該当部分にmenu.htmlの内容をコピーして貼り付ける」なんてスクリプトを書いてアップロード前に処理していました。
すべてのHTMLをAutoHotkeyで作っていた
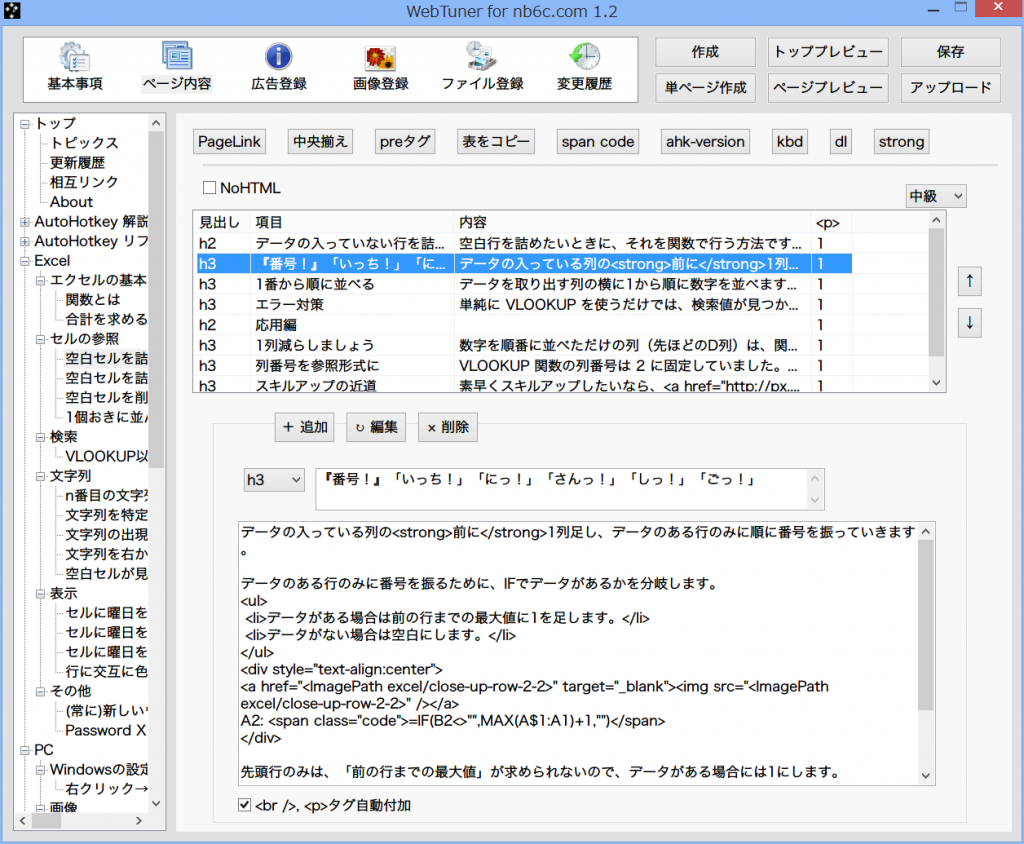
そんな自動処理部分を増やしていくに従って、いっそ全部AutoHotkeyで作った方が早いんじゃないか、なんて思うようになりました。そこで2013年8月にすべてAutoHotkeyで作ったGUIから更新できるようにしました。流れはこんな感じです。
- GUIを起動して中身を書く。
- 画像やファイルは、キーワードとローカルファイルとの対応を登録して、<ImagePath HogeKey>みたいにして呼び出し。
- <p></p>や<br />はある程度自動で入る。WordPressの自動変換機能みたいな感じ。
- HTMLを作成
- フォルダ構成や画像の名前などはサーバー側の構成と同一になるようにした。
- メニューや更新日時、ページ一覧、サイトマップは自動生成。
- FTPでアップロード
- lftpのミラーリングを使って、ローカル側に一致するようにした。
- 変更履歴を保存
- 変更内容を自動判定。変更があって保存せずに閉じようとすると保存しないか質問される。
我ながらこんなの良く作ったなぁと思いますよ。コメント文や空行を除いて約4,800行のAutoHotkeyスクリプトになりました。
なんでWordPressに移行する気になったのか
ブログをWordPressで運用してみたところ、なかなか使いやすかったのと、Webに情報が多く困っても対処しやすいので結構気に入りました。
やりたいことを好きなように構成するにはHTMLを自分で(というかAutoHotkeyで)書いた方が楽ですが、「ある程度まともな見た目」で「楽に記事を書きたい」という需要にはWordPressみたいなブログ形式の方が向いています。iPhoneやiPadで記事を書けたり、画像が簡単に貼り付けられるのも大きな利点ですね。AutoHotkeyはWindowsでしか動きませんから。
もっとたくさん記事を書くにはもっと楽に書けるようにしようと思ってWordPressへの移行を決意しました。
どうやってWordPressに移行するか
ここからが本題です。WordPressへの移行のし方。
一気に移動する場合
運営上のデメリット、ユーザーの利便性、デッドリンクの防止の観点で言えば一気に移動するに越したことはありません。
一気に移動する場合は、まずサーバーのルートに wordpress/ や wp/ のフォルダを作って、そこにWordPressをインストールします。私はロリポップ!![]() を使っているので、WordPressの自動インストールを使いました。自動インストール(というかSQL)が使えないコロリポプランの場合は、コロリポプランでWordPressをインストールする方法を参考にすればできます。今回は直前に別の理由でロリポプランに移行していたので自動インストールが使えました。
を使っているので、WordPressの自動インストールを使いました。自動インストール(というかSQL)が使えないコロリポプランの場合は、コロリポプランでWordPressをインストールする方法を参考にすればできます。今回は直前に別の理由でロリポプランに移行していたので自動インストールが使えました。
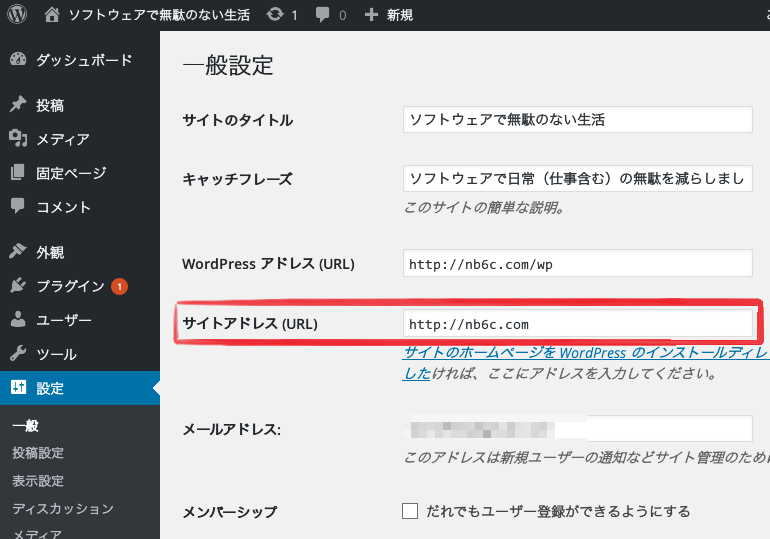
WordPressの 設定 → 一般設定 → サイトアドレス を、http://example.com/wp にしておいて一通り編集します。すべてのページを移行(後述)していきます。
- 【超重要】パーマリンクがHTMLのURLと同一になるように注意しましょう。
- 内部リンクを貼るときは /wp を含まないように注意しましょう。
もしパーマリンクを元のHTMLから変更する場合は、.htaccessでリダイレクト(Permanent)をかけましょう。私は「.html」を消したかったので、WordPressのパーマリンクは「.html」が付かないようにしてリダイレクトで移行しました。
すべて移行し終わったら、
- WordPressの 設定 → 一般設定 → サイトアドレス を http://example.com や http://example.com/blog などに変更。
- http://example.com/wp/index.php を http://example.com/index.php (http://example.com/blog/index.php) に移動。
- http://example.com/index.html (http://example.com/blog/index.html) を含む元のページ群を削除。
- http://example.com/.htaccess に以下を追加。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
これでトップページ(あるいは blog/)にWordPressのトップページが表示されるはずです。内部リンクが動作するか確認して移行終了です。
徐々に移動する場合
基本的には一気に移動する場合とほとんど同じです。異なるのは、移行が終わったページから順に、元のページをサーバーから削除する点です。
WordPressがインストールされているサイトでの動作は以下のようになります。
- 該当するページがHTMLファイルで存在していればそちらが表示されます。
- HTMLファイルが存在していなければWordPressが表示されます。
- HTMLファイルもWordPressページも存在しなければ404エラーになります。
この動作を使って、移行したページはHTMLファイルをサーバーから削除してWordPressページを表示、移行していないページはそのままHTMLファイルを表示というハイブリッドな動作ができるわけですね。
あとは順々にWordPressに移行していけば、最終的にはHTMLファイルがすべて削除されてWordPressオンリーのサイトになるわけです。
HTMLを楽にWordPressに移行する方法
HTMLからWordPressに移行するのに全部そのまま作り直すのは賢い方法とは言えません。すべてをWordPressシステム内に入れ込まず、元の画像ファイルを残すのであれば、結構簡単に移行できます。
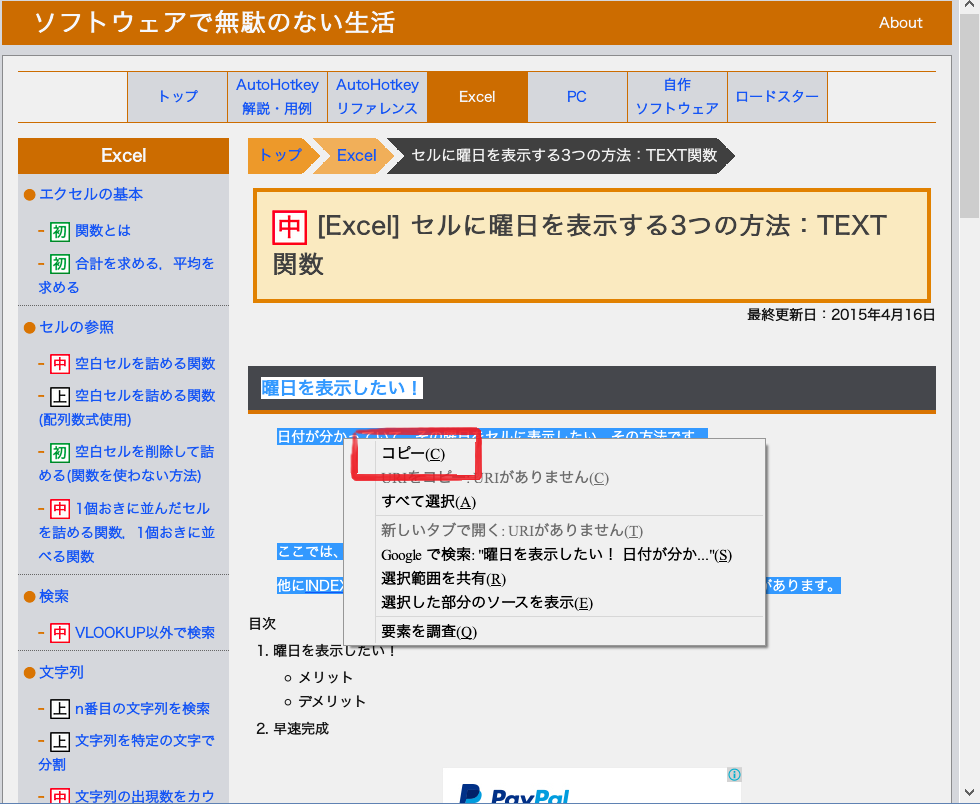
元のサイトをブラウザで開いておいて、コピーしたい本文(目次や広告を含まないように注意)を選択してコピーします。
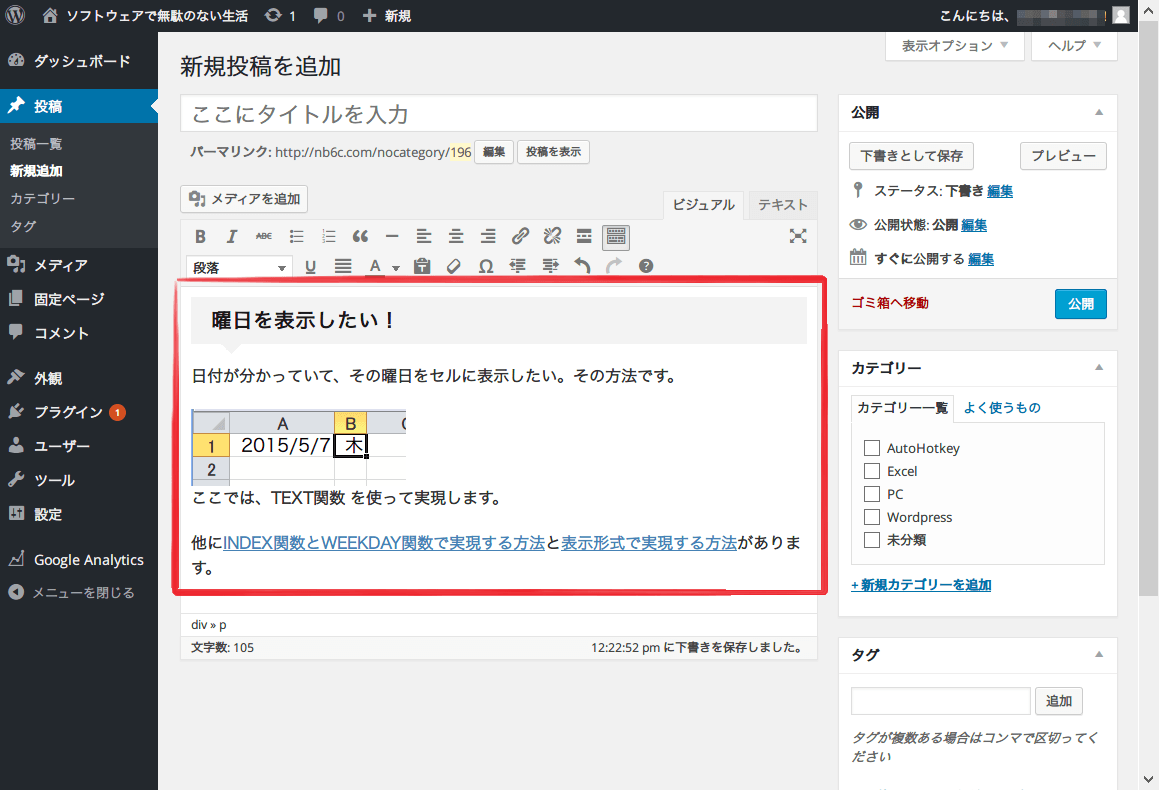
それをWordPressのビジュアルエディタ(HTMLタグが表示されない普通の編集画面)にそのまま貼り付けると……
なんということでしょう!Hタグ、strongタグ、画像、表、リンクなどすべてそのままコピーされるではありませんか!
実際は画像は元のファイルを参照している(普通に貼った場合はWordPress管理下に画像が保存される)のでそのファイルをサーバーから削除できなくなりますが、HTMLから手軽に移行するにはとっても便利な機能ですので是非活用してください。
このサイトも頑張って全ページ移行したいと思います。