[WordPress] はてな風ブログカードの内部/外部リンクを統合する方法
2018/04/07
Warning: Undefined variable $nlink in /home/crossx/itjo.jp/public_html/wp/wp-content/themes/stinger7_child_test/functions.php on line 451
Warning: Undefined variable $nlink in /home/crossx/itjo.jp/public_html/wp/wp-content/themes/stinger7_child_test/functions.php on line 451
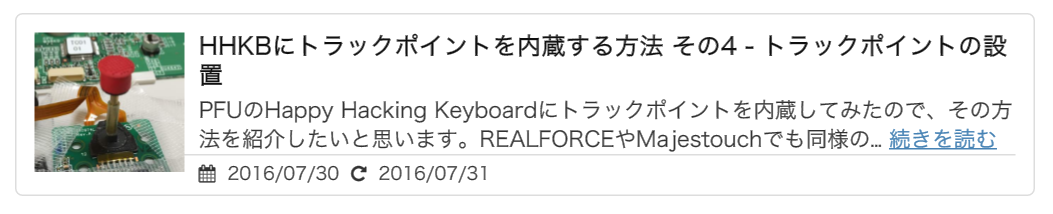
↑ブログカードの例です。
ブログカード風リンクを内部リンク・外部リンク共に一つのショートコードで作成する方法です。
サイト内リンクでも外部リンクでも同じショートコードを使えばいいって、小さな事だけど結構楽になりますよ。
リンクをブログカードにする
ブログにリンクを貼る場合、ただ参考までにリンクするのではなく興味があれば是非クリックして欲しい場合にはブログカード形式が効果的だと思います。
ただのテキストリンク↓
よりも、ブログカード形式のリンク↓

の方がクリックされやすそうじゃありませんか?
サイト内外で方法が異なる
はてな風ブログカードの作り方は、ふく丼さんのコードを参考にしました。
内部リンクはWordPressのシステムでリンクを作りますが、外部リンクの場合はタイトルや画像、本文をそのサイトから取ってこないといけません。なので別々の方法を使っています。
内部リンク
以下の記事で解説されています。内部リンクのみの場合は結構簡単に実装できますね。

外部リンク
以下の記事で解説されています。外部リンクではプラグインを使うなど複雑な方法で実現しています。

リンク形式を統合したい!
先ほどの記事まででなんら問題ありません。
ただ、一つのサイトに複数のWordPressを使っているなど、リンクを貼るたびに内部(同一WordPressシステム内)なのか外部なのかを毎回考えるのが面倒に感じました。そこで統合します。
ソースコード
ふく丼さんのコードに加えて、functions.php に以下を追加します。
function nlink_scode($atts) {
extract(shortcode_atts(array('url'=>""),$atts));
$home = home_url();
if( strpos($url, $home) === 0 )
return nlink_scode_local($atts);
else
return nlink_scode_global($atts);
}
add_shortcode("nlink", "nlink_scode");
呼び出される関数の名前も変更します。
function nlink_scode($atts) { // 変更前
function nlink_scode_local($atts) { // 変更後
function glink_scode($atts) { // 変更前
function nlink_scode_global($atts) { // 変更後
解説
特に難しいことはしていません。リンクするURLがWordPressのホームURLを含んでいたら内部リンク、含まなければ外部リンクになるように分岐しています。
使用例
内部リンク
内部リンクではこんな感じです↓

入力するショートコードは以下の通り。
[nlink url="https://itjo.jp/wordpress/caption-shortcut-change/"]
(大括弧は全角ではなく半角で入力してください)
外部リンク
外部リンクではこんな感じです↓
入力するショートコードは内部リンクと同じフォーマットです。
[nlink url="http://webshima.jp/blog/cheaper-elec-or-gas/"]
(大括弧は全角ではなく半角で入力してください)
まとめ
細かいことですが、書き方が統一されていると思考がちょっとでも減らせていいと思います。少しの手間で今後ずっと楽になるなら良い変更だと思いますよ。