WordPressサイトをサクっと常時SSL(https)にする方法。エックスサーバー&STINGER7の場合
2018/04/07
Warning: Undefined variable $nlink in /home/crossx/itjo.jp/public_html/wp/wp-content/themes/stinger7_child_test/functions.php on line 451
手持ちのWordPressサイトをHTTPS対応にしました。作業手順を簡単に解説します。
エックスサーバー+WordPress+STINGER7という環境での作業内容です。
1. サーバーの設定からSSL取得を申請
まずはSSLの認証を取得します。独自ドメインで常時HTTPSにするなら共有SSLというわけにもいかないので、独自SSLを取ることになります。
独自SSL導入のデメリットは費用がかかることですが、私が使っているエックスサーバー![]() は2016年6月に全プランで独自SSLが無料で提供されるようになりました。そんなことは特に期待せずにエックスサーバーにしていたんですが、ラッキーでした。
は2016年6月に全プランで独自SSLが無料で提供されるようになりました。そんなことは特に期待せずにエックスサーバーにしていたんですが、ラッキーでした。
他にもグローバルサインみたいな他の認証会社(オプション独自SSLと呼ばれている)を使うこともできますが、お金のやり取りをしないサイトしか持っていない私には特にメリットが無さそうなので、無料の「標準独自SSL」を使うことにしました。
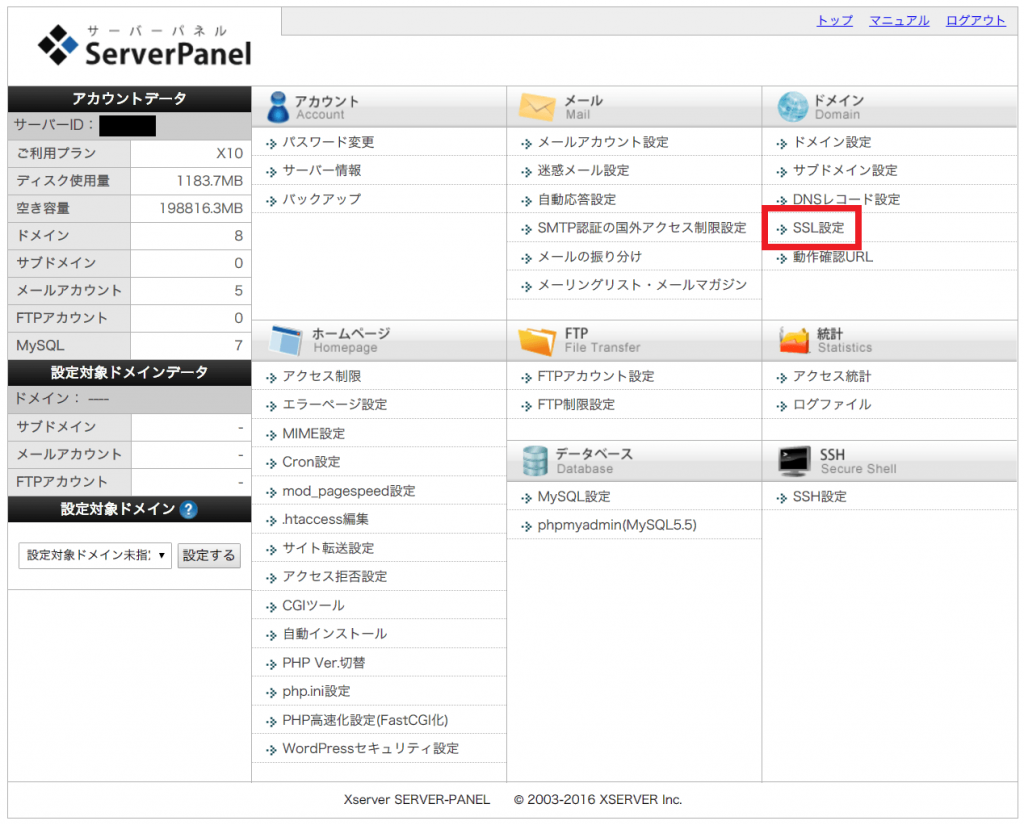
エックスサーバーの場合、サーバーパネルからSSLが取得できます。「SSL設定」をクリックし、ドメイン選んで「独自SSL設定の追加」に進めばSSL取得を申し込めます。「CSR情報を入力する」はチェックしなくて問題ありません。
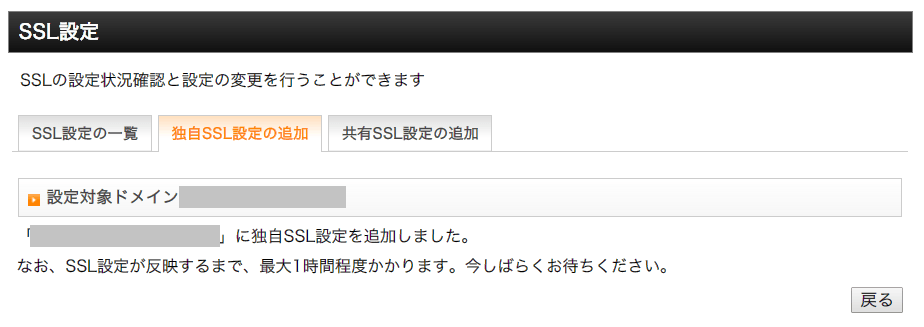
「独自SSL設定の追加する」をクリックすると1分程度で下の表示になります。
2. しばし待つ
完了画面に書いてあるとおり、実際にhttpsでアクセスできるようになるには1時間程度かかります。
コーヒーでも飲みながら待ちましょう。完了しても特に通知などは無かったので、そろそろかなーと思ったら自分のサイトを「https:」にしてアクセスしてみましょう。
待っている間にサイト全体のバックアップ(SQLのバックアップも忘れずに)をしていおくと良いでしょう。この後結構大きな変更をかけるので、問題が起きたときに戻せるようにしておきましょう。
アクセスできるようになりました。しかし、鍵マークになっていません。目標はコレです↓
ページ内にhttpsになっていないコンテンツ(画像やjavascriptなど。リンクは関係なし)があると鍵マークになりません。鍵マークになるようにいくつか変更が必要です。
3. WordPressの設定を変更する
httpでWordPressの設定画面にアクセスして、設定 → 一般設定 のアドレスを「http」→「https」に変更します。
保存するとWordPressの再ログインが必要になるのでログインし直します。
HTTP 500エラーなどが出る場合
.htaccessの設定によってはここでサイトにアクセスできなくなることがありますので注意してください。私が作業したサイトのうち、.htmlのページでもPHPコードが使えるように設定していたサイトではここでHTTP 500エラー(Internal Server Error)が発生しました。原因が分からずちょっと焦りましたが、.htaccessを最小限の記述にしたらアクセスできるようになりました。
これ以降、作業が完了するまではサイトへのアクセスが異様に重くなることがあります。表示速度はここでは追究せず、HTTPS化の作業が終わってから再度確認する方が良いでしょう。
ログイン画面が真っ白になる場合
ここで「https://(WordPressインストールURL)/wp-admin/」と入れても真っ白になってしまうことがあります。これも .htaccess による問題です。私が遭遇したときは、サイト内容自体はhttpsで普通に表示できていました。
「suPHP_ConfigPath」「AddHandler」「FCGIWrapper」「FCGIWrapper」の4行を削除していたのが原因でした。記述を元に戻したら直りました。
他にもログインできない問題が起きる可能性がありますが、.htaccessに起因する可能性が高いです。私のは以下の記述でログイン画面の表示ができました。使っているのはエックスサーバーです。
suPHP_ConfigPath /home/[ID]/itjo.jp/xserver_php/
AddHandler fcgid-script .php .phps
FCGIWrapper "/home/[ID]/itjo.jp/xserver_php/php-cgi -c /home/[ID]/itjo.jp/xserver_php/php.ini" .php
FCGIWrapper "/home/[ID]/itjo.jp/xserver_php/php-cgi -c /home/[ID]/itjo.jp/xserver_php/php.ini" .phps
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
4. 使用テーマ中のサイト内リンクを修正
使用しているテーマや編集内容によっては、Javascriptや画像の参照に「http://」を含む参照が使われていることがあります。自サイト内の参照はすべて「https://」に変更します。
外部サイトを参照しているものはとりあえずそのままにしておきましょう。
「カスタマイズ」機能に注意
WordPressの「外観 → カスタマイズ」の機能を使っている場合には注意が必要です。カスタマイズ機能でトップ画像などを選択している場合、画像参照が「http://」のままになってしまいます。
画像参照を使っている場合は、3.までの作業を終えてから、カスタマイズ機能で再度同じ画像を選択し直してください。まったく同じ画像でも今度は「https://」への参照になります。
5. 本文内のサイト内リンクを修正
投稿した記事に書かれた「http://」を「https://」に修正します。画像参照、自サイト内リンクをすべて変更します。もちろん手作業でやるのは大変なので、プラグインを使って一括変更しましょう。
「Search Regex」というプラグインが使いやすいのでオススメです。バックアップを取っていれば憶することはありません。ガツッと一括変更しちゃいましょう。Search Regexでの変更は中身が書き換わるだけで記事の更新日時に影響しないので安心です。
ここまででサイト内参照はすべてhttpsになったはずです。これでも鍵マークにならない? では続きをどうぞ。
6. その他のhttp参照を排除する
完全に自サイト内だけで完結している場合はここから先は必要ありませんが、現在のほとんどのサイトは何かと他サイトへの参照があるはずです。それらをhttps対応にします。
Google Chromeのデベロッパーツールを使うと、何が鍵マークをブロックしているか調べられます。デベロッパーツールの使い方は別途調べてください。
はてなブックマークボタンの修正
はてなブックマークのボタンを設置している場合、httpを参照している可能性があります。https用のものに変更しましょう。
| http | https | |
|---|---|---|
| 画像 | http://b.st-hatena.com/images/entry-button/button-only@2x.png | https://b.hatena.ne.jp/images/entry-button/button-only@2x.png |
| Javascript | http://b.st-hatena.com/js/bookmark_button.js | https://b.hatena.ne.jp/js/bookmark_button.js |
STINGER7ではJavascriptの参照があったので、https版に変更しました。
Amazonアソシエイト
Amazonアソシエイトを使っている場合も対応が必要な可能性があります。
Amazonアソシエイト現在はhttps対応になっていますが、対応したのは2016年半ば頃のようで、対応前に作成したリンクはhttp参照になったままです。同じ商品で再度リンクを作成すればhttps対応版が表示されるので、それを貼り直せばhttps対応になります。数が多い場合は変更前後の内容を比較してSearch Regexで一括変更した方がいいと思います。
私の場合は数が少なかったので手作業にしました。でもせっかく書き換えるならとプラグイン「AmazonJS」を導入し、AmazonJS用のショートコードに書き換えていきました。こんな便利なものがあるんですね。
↓AmazonJSのリンクはこんな感じになります。
Google Adsense
Google Adsenseはすでに「//」から始まる参照(httpサイトならhttp、httpsサイトならhttpsで参照)になっていたので問題ありませんでした。
wp_safe_remote_get 関数
はてなカード風の内部リンクが動かなくなってしまいました。
![[WordPress] はてな風ブログカードの内部/外部リンクを統合する方法](https://itjo.jp/wp/wp-content/uploads/2016/08/blogcard2-cut2.png)
内部コードに「wp_safe_remote_get」関数があって、それがhttpsのURLでは取得できなくなっていたのが原因でした。
すでにHTTPS化が完了してから問題を見つけたこと、ストレートな解決法がぱっと見つからなかったことから、とりあえず別の関数「file_get_contents」を使ってお茶を濁すことにしました。
file_get_contentsはファイルが取得できなかった場合の処理などに問題(というかちゃんと書くと大変)がありますが、HTTPSな読み込み先は自サーバー内リンクのみだったので、とりあえずこのままになっています。タイポとかがあると問題が起きるかもしれません。
その他
最近はhttpsの普及が進んでいるので、単にhttpをhttpsにするだけで同じコンテンツを参照できることもあります。その場合は「s」を足すだけでOK。
それでもダメな場合は、参照先を自分のサーバーに置いてそっちを参照した方がいいかもしれません。
7. 外部ツールを変更
サイト管理用に使っている外部ツールがあれば、それらのURLも変更します。
Google Analytics
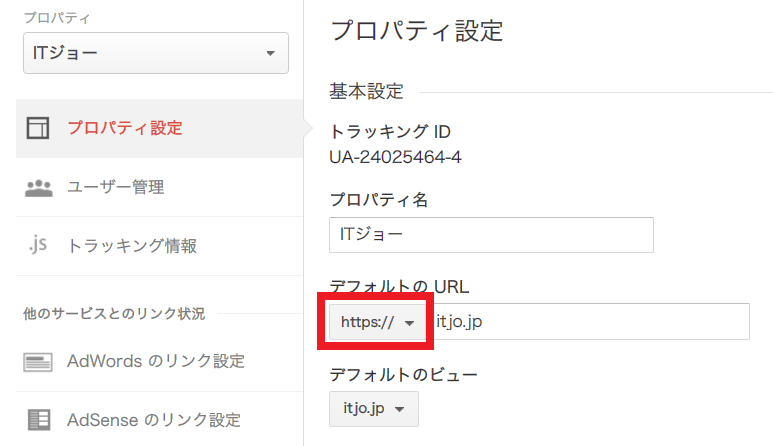
「管理」からプロパティ設定を開き、デフォルトのURLを「https://」に変更します。ビューの設定にもURL設定があるので、そちらも「https://」に変更します。
Google Search Console
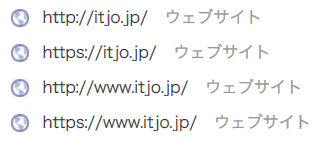
実は一番面倒だったのがコレ。httpをhttpsに変更する術がありません。各URLを全部個別に扱うので、httpとは別にhttpsを再度登録することになります。しかも「wwwあり」「wwwなし」も別サイト扱いなので、1つのサイトに対して4つの登録が必要です。
登録するURLを入力し、サイトの所有権を確認(Analyticsを使っていれば簡単です)します。サイトマップを送信し、Analyticsとの関連付け(Analyticsのプロパティ設定 → Search Consoleを調整)をして完了です。
まとめ
これで「!」のカッコ悪い状態から晴れて鍵マークになりました! お疲れさまでした。