価格.comのスペックをもっと柔軟に検索したい!(プロローグ)
2018/04/07
価格.comのスペック検索って便利ですよね! 家電やパソコン機器なんかを買うときに「こんなスペックでこれくらいの値段で」なんてのをメーカー問わず探せるのでよく使います。
でもスペック検索に柔軟さが足りないなぁなんて思うこともしばしばあります。だったらいっそ自分で実装しちゃいますか!
目次
価格.comのスペック検索
価格.comには各ジャンルごとにスペックを指定して製品を検索する機能があります。
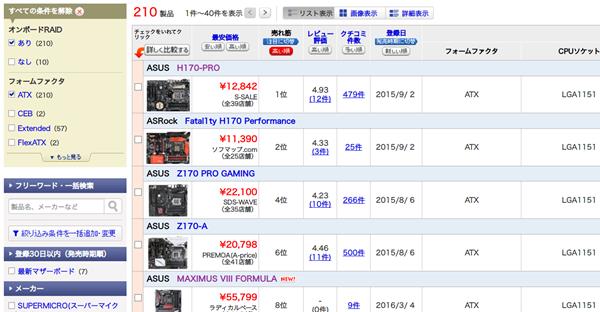
例えば洗濯機なら、「ドラム式で、幅650mm以内で安い順」なんて条件を設定するとこんな感じに一覧表示されます。
さらに「詳細スペック検索」では各製品のスペックが一覧表になって表示されます。
項目が多い製品だと表が横に長くなって見るのが大変ですが、欲しい機能を備えたもっと安い製品を探したり、似た製品を比較するときにはとても便利です。
スペック検索の惜しいところ
便利なスペック検索ですが、いくつか「かゆいところに手が届かない」部分があります。
取り扱い店舗数で絞れない
価格.comで取り扱っている店舗数が少ない製品は、すでに型落ちや廃番になっている製品か、そもそもマニアックな製品なことが多いです。
こんなシチュエーションがよくあります。
欲しい機能を備えた商品を絞り込んだところ、
- 上位機種の型落ち:26,000円 (全2店舗)
- 上位機種(現行):25,000円 (全19店舗)
- 下位機種の型落ち:20,000円 (全2店舗)
- 下位機種(現行):18,000円 (全25店舗)
が混ざって表示されてしまっている。型落ちモデルはすでに1、2店舗しか扱っておらず、価格競争力が落ちてしまっている。スペック検索で「価格情報なし=取扱店舗数0」を検索結果から除外することはできますが、店舗数で絞ることができないので自分で見ていくしかありません。単一メーカーで絞っているならまだいいんですが、複数メーカーに渡って検索していると不便です。
取り扱い店舗数で並び替えることはできますが、「5店舗以上で扱っている製品を安い順に」みたいなことはできません。「発売日が1年以内」などで絞ることもできますが、発売日情報の無い製品も多いですし、複数メーカーだと発売日や新モデル発売時期がバラバラなんてよくあることです。
一部表示されない情報がある
価格.comに情報として登録されているものの、詳細スペック検索の結果表に表示されない情報が稀にあります。検索条件には設定できるんですが、「絶対必要ってわけではないけど、できればあったらいい機能」なんてときに表示されないのは不便です。
チェックボックスを使った「詳しく比較する」機能ならすべての情報が表示されますが、詳細スペック検索の表の時点で表示してほしいですね。
体積や面積で並べ替えできない
洗濯機や冷蔵庫なら、幅や奥行きを「○cm以内」と設定できれば十分です。
しかし、空気清浄機やプリンター、デスクトップパソコンなどは「何cm以内とかは決まってないけど、できるだけ小さい方がいい」とか、「店頭で見たあの製品と同じくらいのサイズがいいな」なんてこともよくあります。こういうときは幅や高さで並び替えるのも違いますし、一つ一つ見ていくにも計算が必要なので不便です。体積も一緒に表示してくれたら便利ですよね。
テレビなんかは同じ50インチでも枠や足のサイズで結構違って見えるので面積での比較もできるといいですね。
提供されるサービスが不便 → 自分で実装するしか!
価格.comにこれらをやってくれと言ったところで実現される可能性は低いでしょう。特に取り扱い店舗数については、マイナー商品を扱う店舗への配慮から実装を避けているとも考えられます。
そこで自分で作ってみることにしました。良い勉強材料にもなりますしね!
価格.com API
価格.comはかつてAPIを提供していましたが、2012年6月末にサービス利用の新規受付を終了してしまいました。アクセスキーがあれば現在も使えるのかもしれませんが、すでに4年近く経過しているこのサービスに頼るべきではないでしょう。
APIがあれば実装は随分楽だったんですが、出鼻をくじかれた格好です。
普通にページを見るのと同じ方法で情報を取得
APIが無くても、普通にページを見る方法で情報を取得すればやりたいことは実現できそうです。必要な情報が書かれたHTMLを取ってきて、情報を抜き出して整理して表示するというわけです。技術的にはできそうな気がしますね。
問題は詳細なスペックを見られるのは各製品ごとのページなので、100製品あれば100個のHTMLを取得しなければなりません。例えば2016年4月3日現在、液晶テレビは価格表示のあるものだけで369製品あります。製品を検索するたびに369個のHTMLを取得して表示していたら時間がかかってしょうがないですよね。
ですが、考えてるだけでは進まないので気軽に実装してみました。こういうときはいつもお得意のAutoHotkeyで書いてみます。
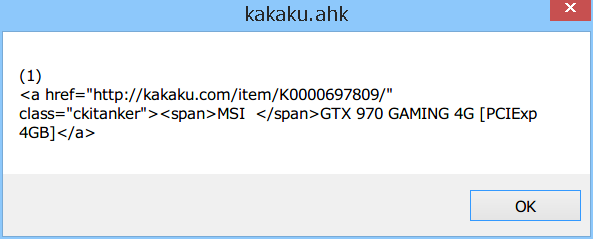
グラフィックボードの製品一覧(このページ)のHTMLをダウンロードして、各製品のURLと製品名を取得して表示します。こんなことは簡単です。
でもこのURL先のHTMLを数百製品すべてダウンロードすると数分かかってしまいました。
情報を事前に取っておく
大量の製品の情報を毎回取りに行くのが難しいなら、変化しにくい情報を事前に取っておけばいいでしょう。取り扱い店舗数や価格情報は常に変動しますが、スペック情報は追加/修正されなければほとんど変化しません。
幸い店舗数と価格は「製品一覧」のページに記載されているので、一覧ページだけは最新のを取得して他は先に取っておきましょう。
AutoHotkeyでローカル(=自分のPC)に置いておくことを考えましたが、これでは面白くありませんし、他の人も見られず、さらにあまり勉強にもならない。せっかくなのでMySQLに情報を保存してPHPで扱うことにしました。
ここまでが事前準備。落語で言う「枕」ってやつですね。続きはまた次回。
まとめ
価格.comに限ったことではありませんが、「ここがこうだったらもっといいのに!」ってことはよくありますよね。
日常のこういう「う~ん」を解決していきたいです。