[WordPress] SyntaxHighlighter Evolvedに言語を追加する方法
2018/04/07
Warning: Undefined variable $nlink in /home/crossx/itjo.jp/public_html/wp/wp-content/themes/stinger7_child_test/functions.php on line 451
いま徐々にHTMLベースのサイトからWordPressに移行している最中です。HTMLベースで使っていたSyntaxHighlighterもWordPressに移行したので、その覚え書きです。

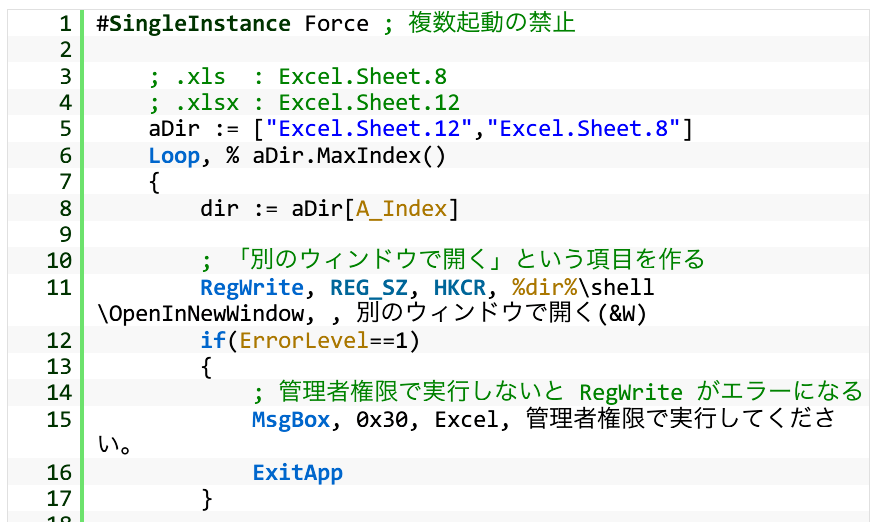
AutoHotkeyとバッチファイルを言語追加でハイライトできるようにしました。ついでにうまく表示されなかった「クリップボードへコピー」のアイコンも正常に表示できるように修正しました。
プラグイン「SyntaxHighlighter Evolved」のインストール
WordProssでSyntaxHighlighterを使うには、「SyntaxHighlighter Evolved」というプラグインを利用するのが簡単です。他のプラグインと同様に、WordPressのプラグイン追加画面から追加できます。
これだけで、本文中にソースコードを簡単に書くことができます。
[言語]ソースコード[/言語]
の形式で書くと
ソースコード
と表示されます。(ここでは言語に「text」を指定しました)
言語の追加
言語定義ファイル(brush)のアップロード
言語を追加するには、まずSyntaxHighlighter用の規則を定義したファイルを入手する必要があります。慣習上ファイル名は「shBrushHoge.js」の形式なので、Hogeの部分に言語名を入れて検索すれば(相当マニアックな言語で無い限り)見つかると思います。
ファイルを入手したら、そのファイルを wp-content/plugins/syntaxhighlighter/third-party-brushes に入れます。すでにいくつかのファイルがあると思います。
設定の記述
まずは新しい言語ファイルが読めるようにします。
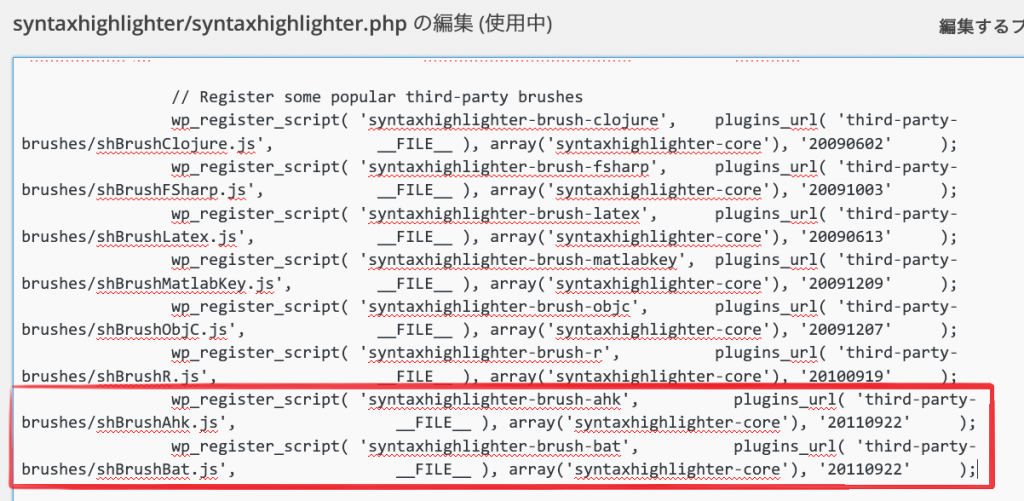
// Register some popular third-party brushes
という箇所を探して、他にならって新しい言語の設定を書きます。今回はAutoHotkey用とバッチファイル用の設定を書きました。日付は何でもいいと思います(何に使われるのかよく分からない)。
wp_register_script( 'syntaxhighlighter-brush-ahk', plugins_url( 'third-party-brushes/shBrushAhk.js', __FILE__ ), array('syntaxhighlighter-core'), '20110922' );
wp_register_script( 'syntaxhighlighter-brush-bat', plugins_url( 'third-party-brushes/shBrushBat.js', __FILE__ ), array('syntaxhighlighter-core'), '20110922' );
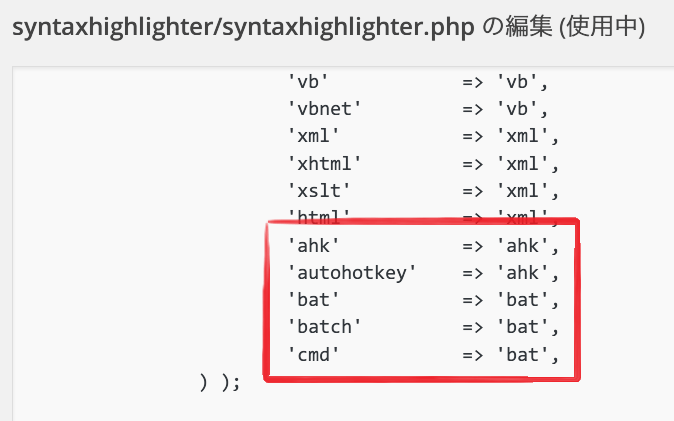
次に、その言語を呼び出す文字列を設定します。先ほど追加した場所の少し下に文字列を列挙している場所があるので、そこに追加します。
今回は、「ahk」「autohotkey」でAutoHotkey用の設定、「bat」「batch」「cmd」でバッチファイル用の設定にしました。
これで
[ahk][/ahk]
や
[bat][/bat]
みたいに書けばその部分がソースコードとして色分けされます。(角括弧は半角にする必要があります)