[プラグイン不要] WordPressのテーマ編集でシンタックスハイライトを使う方法
WordPressのテーマ編集/プラグイン編集でシンタックスハイライトを使う方法です。
かつては「Syntax Highlighter for Theme/Plugin Editor」というプラグインを利用していましたが、プラグイン不要で使えるようになりました!
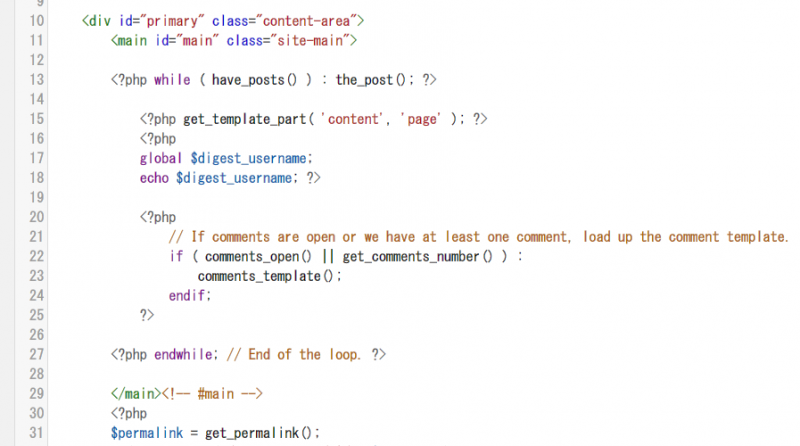
テーマ編集のシンタックスハイライト
WordPressのテーマ編集/プラグイン編集は、主に CSS, PHP, JavaScript を使うと思います。シンタックスハイライトが無いと分かりづらいしミスしやすいしで大変ですよね。
以前は「Syntax Highlighter for Theme/Plugin Editor」などのプラグインを使わないといけなかったんですが、(おそらく)WordPress 4.9 以降はプラグイン不要でシンタックスハイライトが使えるようになりました。
デフォルトは有効
この機能の存在に気づいたのは、新しいサイトにWordPressをインストールしたときです。まだプラグインを入れてないのにも関わらず、テーマ編集でシンタックスハイライトが効いていました。
一方すでに使っているWordPressで「Syntax Highlighter for Theme/Plugin Editor」を無効化すると、シンタックスハイライトがされなくなってしまいます。どこかに設定があるはず、と思って調べてみたら設定項目が用意されていました。
どうやら、デフォルトではシンタックスハイライトが有効になるものの、すでに同様の機能を持つプラグインを導入済みの場合は競合を避けるために無効になっていたようです。私が使っているWordPressサイトはすべて「Syntax Highlighter for Theme/Plugin Editor」を入れていたので、プラグイン無しで4.9にバージョンアップした場合にどうなるのかは不明です。
設定方法
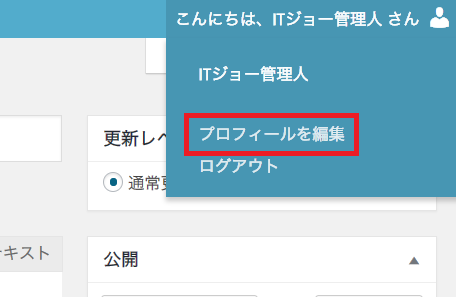
WordPressにログインし、右上のユーザー情報から「プロフィールを編集」をクリック。
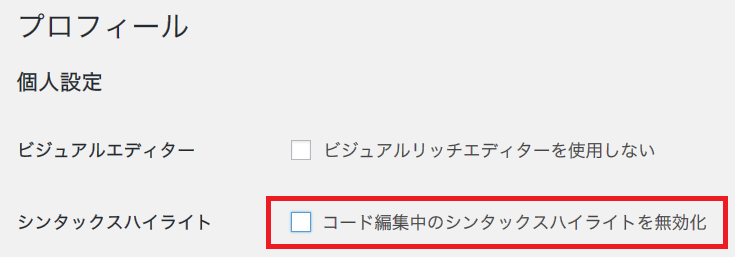
プロフィール設定上部にある「コード編集中のシンタックスハイライトを無効化」のチェックを外します。