iPhoneのモック画像にスクリーンショットを自動ハメコミ合成する方法
2018/04/07
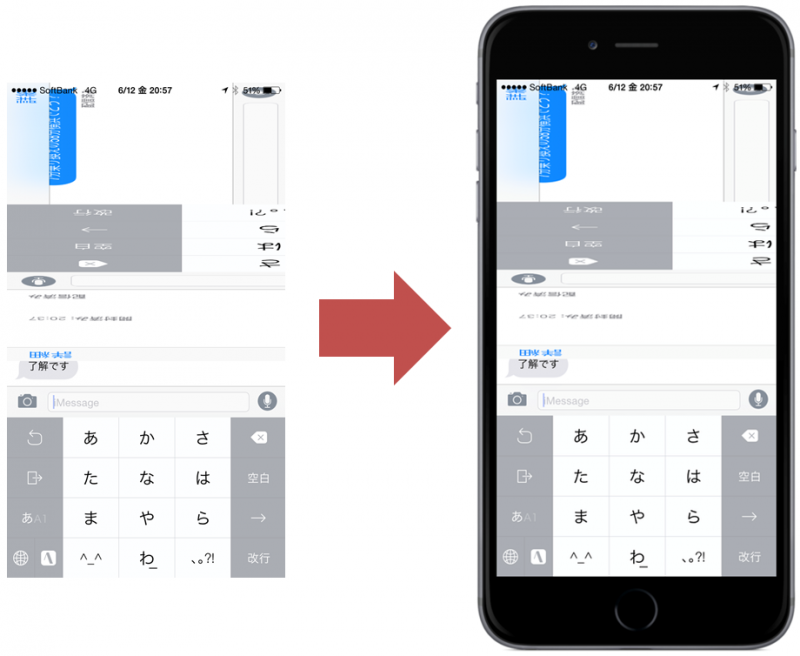
iPhoneで撮ったスクリーンショットをモックアップ画像に合成する方法です。本体にハメコミ合成にすることで、なんか「それっぽく」なりますよね!
でも毎回手作業で当てはめるのは面倒。なのでドラッグアンドドロップ一発で合成できるようにしましょう。
情報は一緒でも印象が違う!
スクリーンショットを貼っていること自体は同じですから、得られる情報は同じです。でも、iPhoneの画像にはめ込んでいると結構印象が異なります。
例えばバグでおかしくなった画面(実際にiOS8で起きました)。
本体画像に入っている方が深刻そうに見えますよね。スクリーンショットの背景が白なこともあって、黒のiPhoneに入っている方が分かりやすいですし、単純に目立つという点もメリットです。
ImageMagickで合成
画像の合成にはImageMagickを使います。コマンド実行との親和性が高いので、自動処理をさせやすいです。
iPhoneのモック画像
iPhoneのモック画像です。クリックすると元のサイズで表示されます。白背景で表示するなら黒いiPhoneの方が視認性が良いです。
合成コマンド
合成実行するコマンドは以下の通り。合成用の composite.exe もありますが、convert.exe でも合成できるのでこちらを使いましょう。
convert.exe [モック画像] [スクリーンショット] -compose over -composite [出力先]
でもこれだと単に重ねるだけなので、場所もサイズも合いません。それに出力されるのは
位置調整・サイズ変更
モック画像の画面部分の角の座標を調べて(ペイントでマウスポインタの位置が表示されます)、サイズと位置を調整します。
- スクリーンショットを画面幅(1081ピクセル)に変更:
-resize 1081x - スクリーンショットの位置を画面の左上角(82, 291)に移動:
-geometry +82+291
ImageMagickではコマンドをカッコで括ることで出力を別コマンドの入力にすることができます。
convert.exe [モック画像] ( [スクリーンショット] -resize 1081x ) -geometry +82+291 -compose over -composite [出力先PNG]
出力サイズを調整する
さっきのコマンドでは、モック画像のサイズのまま出力されます。扱いやすいサイズのJPEGに変換するには、さらに変換します。
- 出力を白背景のJPEG、幅400ピクセル、品質70にする
convert.exe ( [モック画像] ( [スクリーンショット] -resize 1081x ) -geometry +82+291 -compose over -composite ) -background white -flatten -alpha off -resize 400x -quality 70 [出力先PNGJPEG]
AutoHotkeyで簡単実行
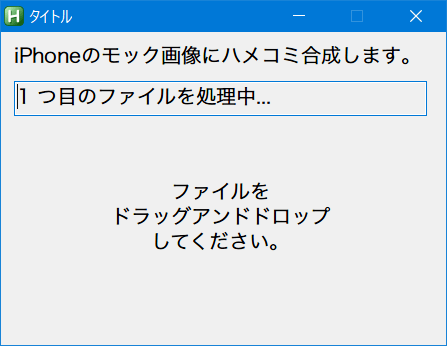
スクリーンショットのドラッグアンドドロップで簡単に実行できるように、AutoHotkeyでプログラムにしました。
このウインドウにファイルを落とすと、ファイル名に「-mock」の付いた合成済みJPEG画像が出力されます。
AutoHotkeyをインストールしたPCで、下のプログラムを拡張子「.ahk」で保存。先ほどのモック画像「iPhone-mock.png」とImageMagickの「convert.exe」を同じフォルダに入れて実行してください。
#NoEnv
iPhoneImgPath := A_ScriptDir "\iPhone-mock.png"
outputSuffix := "-mock"
Gui, Font, S12
Gui, Add, Text, X10 W330 , iPhoneのモック画像にハメコミ合成します。
Gui, Add, Edit, X10 Y+10 Wp R1 VvMsg ReadOnly
Gui, Add, Text, X10 Y+50 Wp Center, ファイルを`nドラッグアンドドロップ`nしてください。
Gui, Show, H250, タイトル
return
GuiDropFiles:
Loop, Parse, A_GuiEvent, `n
{
GuiControl, , vMsg, %A_Index% つ目のファイルを処理中...
filePath := A_LoopField
SplitPath, filePath, , fileDir, ext, fileNameNoExt
RunWait, convert.exe ( `"%iPhoneImgPath%`" ( `"%filePath%`" -resize 1081x ) -geometry +82+291 -compose over -composite -background white ) -background white -flatten -alpha off -resize 400x -quality 70 `"%fileDir%\%fileNameNoExt%%outputSuffix%.jpg`", , Min
}
GuiControl, , vMsg, 合成完了
return
GuiClose:
ExitApp
ファイルの存在判定などはしていないので、「-mock」付きの既存ファイルがあれば上書きします。
まとめ
これでスクリーンショットを分かりやすく表示できますね!