WordPressの見出しショートカットを楽なキーに変更する方法
2018/04/07

WordPressで見出しなどを設定するショートカットキーがあまりにも押しにくい! もっと簡単に押せるキーの組み合わせに変更しましょう。
同様の方法で他のショートカット(中央揃えやリストやリンクなど)も変更できますよ。
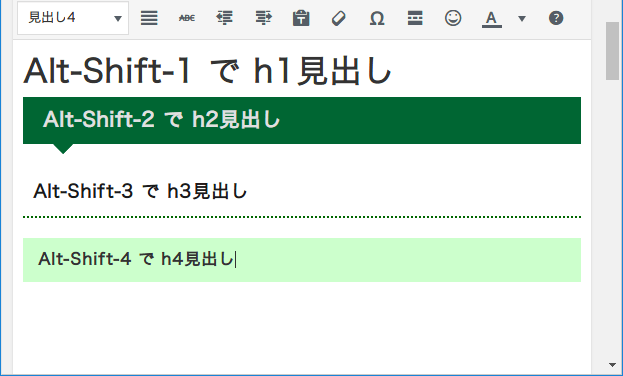
見出しは[Alt + Shift + 数字]
WordPressでブログを書いていると、見出しを付けるために頻繁に「見出し○」を使うと思います。

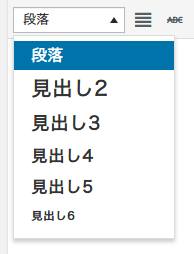
エディタ領域の上にあるドロップダウンリストからマウス選択することもできますが、毎回マウスに手を伸ばすのはあまりに面倒です。ホームポジションから動かさないトラックポイントユーザーの私ですら面倒です。
そこでショートカットキーの登場なのですが、その組み合わせは残念ながら微妙です。例えば「見出し2」なら
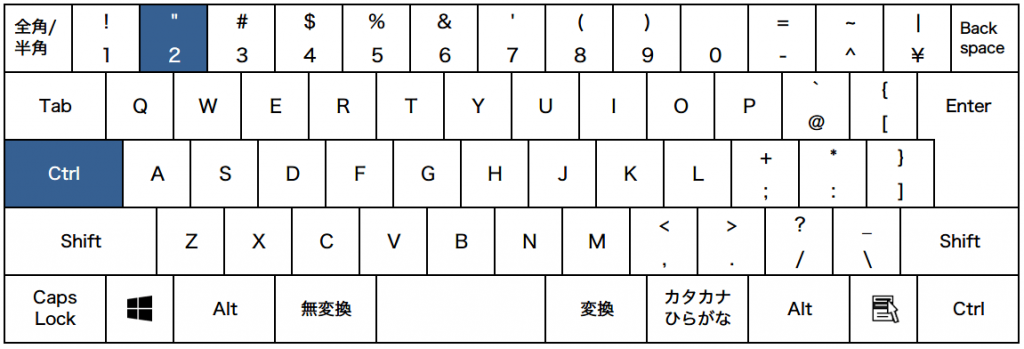
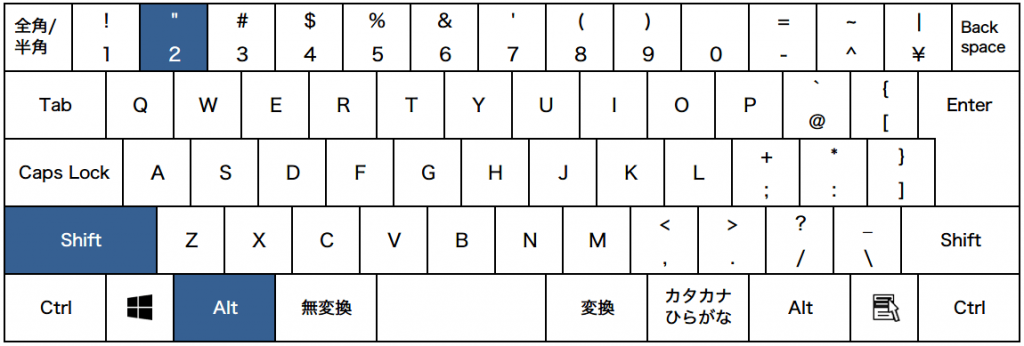
Alt+Shift+2

全部左側ですよ。指がつりそうです。
AltやShiftを右側にすればいくぶんマシになりますが、3キー押さないといけないのは変わりませんし、ノートPCでは右Altが無かったり右Shiftの左に↑キーがあったりしてこれはこれで押しにくいです。
他のキーに変更しよう
もう少し押しやすいキーにしましょう。Ctrl+2だとだいぶ楽ですね。
もっと言えばCtrlとCapsLockを入れ替えるともっと楽です。
Ctrl + 数字 の本来の機能
Ctrl+数字キーは、ブラウザ(少なくともGoogle Chrome,Firefox,IE)では特定のタブへのジャンプに設定されています。Ctrl+1~8はそれぞれ左から1~8番目のタブ、Ctrl+9は最後のタブにジャンプします。
まぁ知ってれば便利なのかもしれませんが、私は(Shift+)Ctrl+Tabしか使わないのでWordPress上で別の機能に割りあてても問題はありません。
キーの置き換え
お待たせしました。では実際にキーを変更しましょう。
今回も定番、AutoHotkeyを使って記述します。ただし、CtrlとCapsLockの入れ替えはAutoHotkeyではできないので、他の方法を使ってください。
; タイトル正規表現
SetTitleMatchMode, RegEx
return
#If ( WinActive("— WordPress - Google Chrome$ ahk_class Chrome_WidgetWin_1")
|| WinActive("— WordPress - Mozilla Firefox$ ahk_class MozillaWindowClass") )
&& GetKeyState("Ctrl", "P")
^1::Send, !+1
^2::Send, !+2
^3::Send, !+3
^4::Send, !+4
^5::Send, !+5
^6::Send, !+6
#If
SetTitleMatchModeはAutoHotkeyの設定変更なので、スクリプトの最初(AutoExecuteセクション)に記述してください。
簡単な解説
アクティブウィンドウがブラウザで、かつWordPressの管理画面を開いているときだけキーを置き換えます。#Ifで囲まれた範囲のホットキーは、条件に一致するときだけ発動されます。
ブラウザ判定はウィンドウクラスを使っています。例えばChromeはChrome_WidgetWin_1なのでahk_class Chrome_WidgetWin_1と書きます。
ahk_classの前はウィンドウタイトルの判定です。WordPress管理画面を開いているときのウィンドウタイトルの後半は常に一定なので、それを判定しています。SetTitleMatchMode, RegExで判定は正規表現になっています。— WordPress - Google Chrome$で後方一致の判定をしています。
あとは、ホットキーの記述通りに修飾キーを設定すれば、
Ctrl+数字キー を押すと、Alt+Shift+数字キー が入力される
という処理ができました。
まとめ
使いづらいキーバインドは、干渉の起きない程度に使いやすいものに変更していきましょう。